Faculty Question of the Week
Each week we'll use this space to share a question (or more!) that we've received about Quercus and other Academic Toolbox tools.
This week's question is: "Can I insert a direct link to a module text header on a page or announcement?"
This Week's Faculty Question
Q: I organize my course content in Quercus with modules. Because the modules usually have different types of content (e.g., lecture notes, assessments, resources), I like to use text headers to signal the different types of content and organize the modules into sections. I also like to send reminders (e.g., on a page or an announcement) to my students about which sections of a module they should focus on for a particular week. I know how to add a link to an entire module to a page or announcement, but I would like to link directly to specific text headers inside the module. Is it possible to do this in Quercus?
A: Yes, this is possible! However, there isn't a built-in functionality in Quercus that lets you do this directly using the Rich Content Editor (like you would do to link to an entire module or other course content). To link directly to a specific text header within a module, you will need to use your browser's developer tools.
Use your browser's developer tools to add a direct link to a module text header in the Rich Content Editor
Find your course code
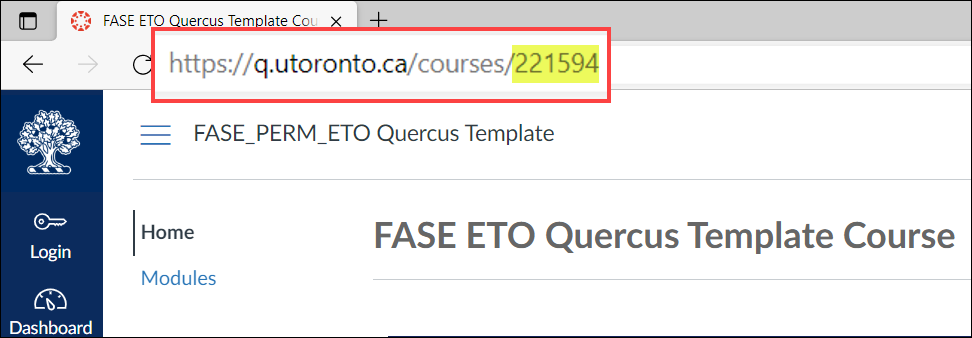
You need to have ready the numeric code for your course. You can find this code by navigating to your course Home Page and checking the URL on your browser address bar. On the course homepage, the course number is at the end of the URL. In the example below, the course code is 221594.

Find the Module Text Header Id
Follow the steps below to get a link for a specific module text header using your browser's developer tools. The instructions describe the process for the Chrome browser, but the process should be similar with other browsers (i.e., Firefox):



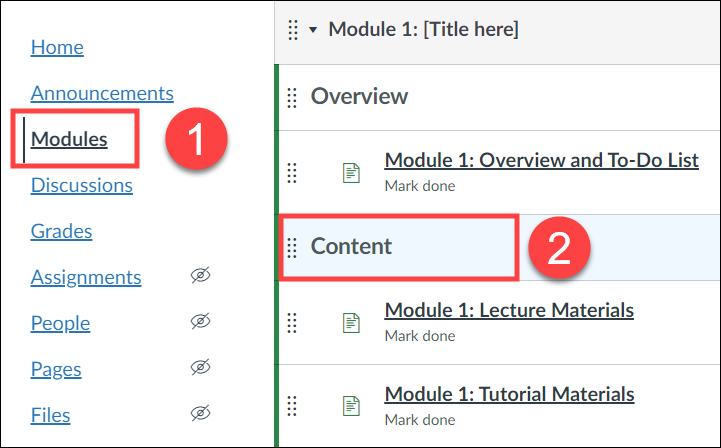
- Navigate to the Modules page for your course.
- Mouse over the module header text that you would like to link to.
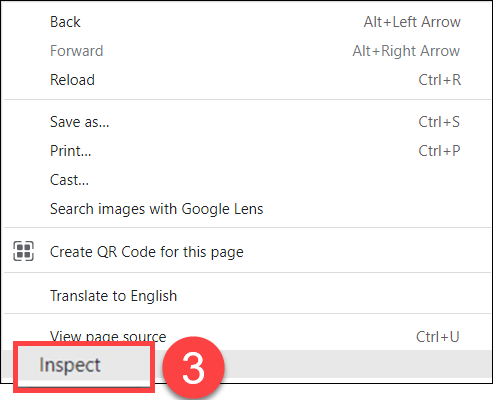
- Right-click on your mouse and select Inspect. You can also use the following keyboard shortcut instead of the mouse: Ctrl+Shift+I.
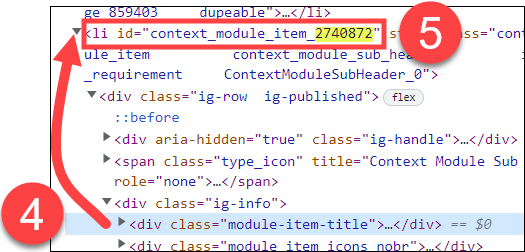
- Scroll up through the code from the highlighted <div> element (i.e., <div class="module-item-title">)
- Find the <li> element that contains the header (typically the first <li> element before the highlighted <div> element). This will contain the id for the module header you moused over in Step 2. It will have the form: id="context_module_item_12345". This is the id that you need to use in your link. (NOTE: 12345 is not the number that you will see. In our example, id="context_module_item_2740872")
Create your link
Create your link using the following structure, replacing the course_id with the numeric code for your course and 12345 with the module item number from Step 5 above:
- If your home page is the Modules page: https://q.utoronto.ca/courses/course_id/#context_module_item_12345
- If your home page is NOT the Modules page: https://q.utoronto.ca/courses/course_id/modules#context_module_item_12345
In our example, our home page is NOT the modules page so we used the following link to get to the module header we want:
Try it out! The above link will take you to the Content header inside Module 1 in our FASE ETO Quercus Template Course.
NOTE: Depending on the browser you use, the header text might be at the very top of your screen or have some items above it.
Share the link
Share the link on a page, announcement, or anywhere you use the Rich Content Editor, by following the instructions for inserting external links on the Canvas Instructor guide:
For additional assistance with links to module header text, please contact us at fase.edtech@utoronto.ca or book a consultation.
Have a Quercus (or EdTech) question? Please contact FASE's EdTech Office.